Bar Restaurant Theme Documentation
About Bar Restaurant WP Theme
Bar Restaurant theme is a high quality WordPress theme designed specially for Bars, Pubs and Restaurant websites. It is an easily customizable theme which uses WordPress customizer options for logo, colors etc. Bar Restaurant theme is based on twitter bootstrap hence it looks good in mobile, iPads and all other computer devices.
Thanks!
VoilaThemes Team
Features
EYE CATCHY, MODERN DESIGN
Bar Restaurant makes your websites look stunning and impressive. So you’ll never miss any potential traffic.
FULLY MOBILE RESPONSIVE
Bar Restaurant makes your website 100% mobile friendly. So your website looks perfect in mobiles, ipads, PCs, Mac and all other devices.
HIGHLY SECURE
Bar Restaurant is a very secure WordPress theme as it's been built based on WordPress.org guidelines.
SOCIAL MEDIA ICONS
You can add upto 10 social media icons and links using Font Awesome icons as per your choice.
Theme Installation
Step 1 - Click here to download Bar Restaurant WordPress theme from wordpress.org
or you can directly search Bar Restaurant from your WordPress admin panel.
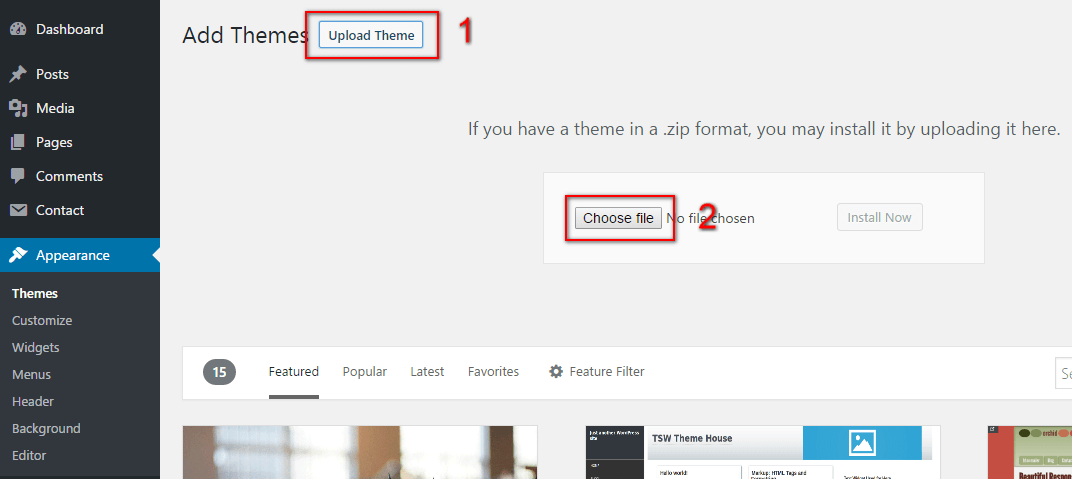
Step 2 - Click on Add New button.


Step 3 - Click on Upload button at the top of the screen.
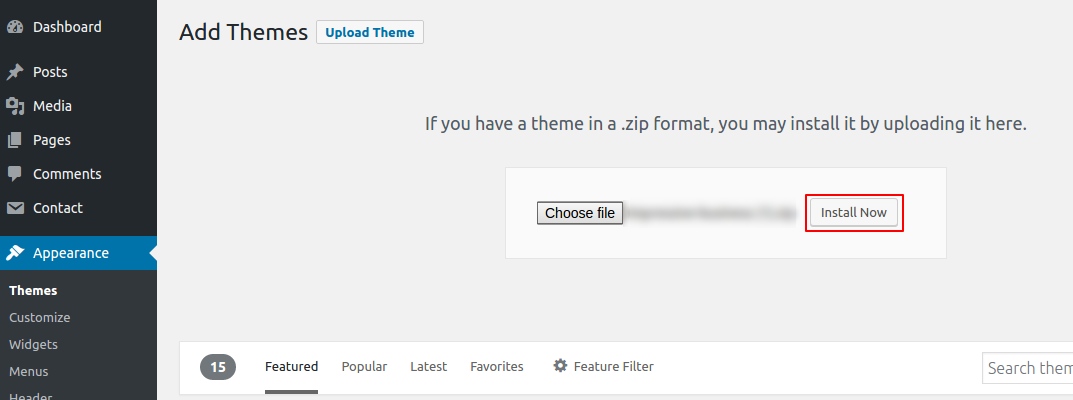
Step 4 - Choose bar-restaurant.zip and click on the Install Now button.

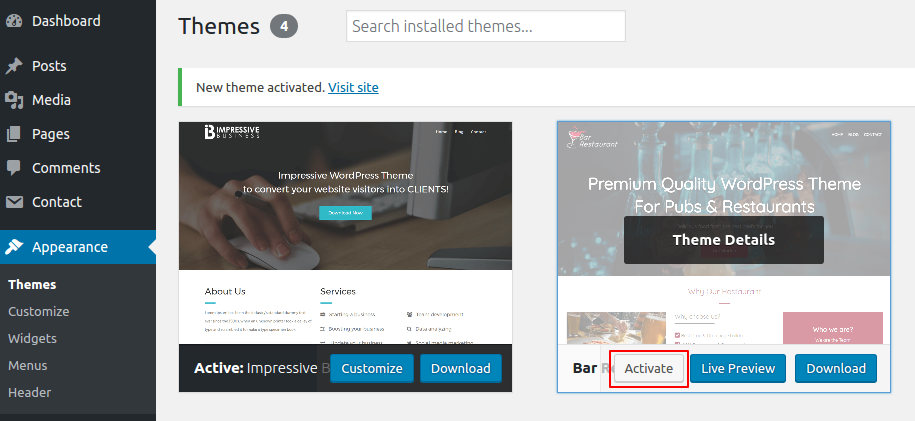
Step 5 - Wait while the theme is installed, when done Activate the Bar Restaurant theme. (see screenshots below)

Click here to know more about WordPress theme installation.
Dummy Data
Step 1 - Click here to
download the dummy data of Bar Restaurant WordPress theme as seen in the demo and then go to Tools => Import Menu to import this XML file.
Step 2 - Importing Customizer Data : Bar Restaurant is driven by WordPress customizer so to import customizer data first of all you need to download this customizer file then you need install this plugin https://wordpress.org/plugins/customizer-export-import/ Once installed, go to Appearance => Customize => Export/Import menu and then IMPORT the bar-restaurant.dat file which you just downloaded.
Step 3 - Importing Widgets Data : "Bar Restaurant" demo has widgets data as well so to import that data first of all you need to download this wie file then you need install this plugin https://wordpress.org/plugins/widget-importer-exporter/ Once installed, go to Tools => Widgets Exporter & Importer menu and then select the bar-restaurant.wie file and click on Import Widgets button.
That's it! After this, you will get exactly the same website as the demo site.
Setup Home as Front Page
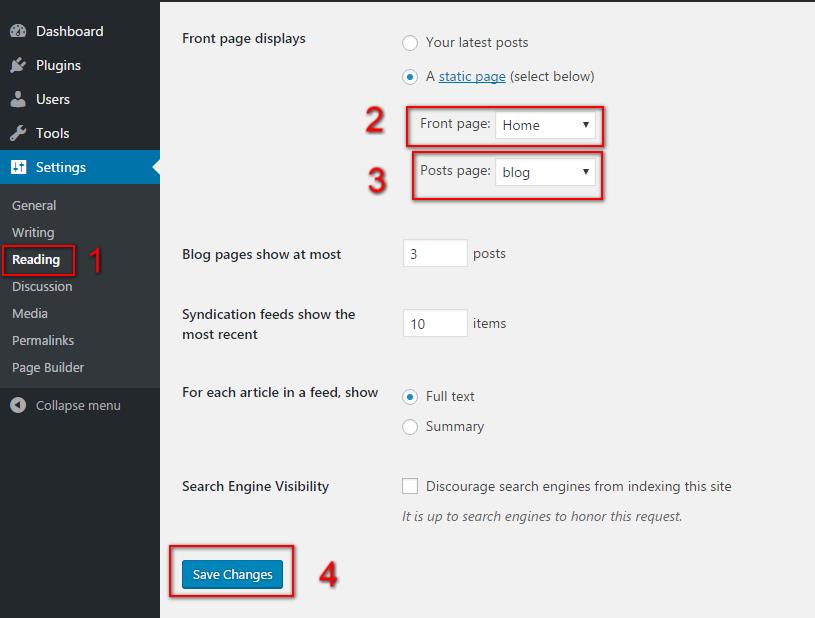
To Set up your home page as the landing or front page of your website, you need to go to General => Reading menu in WordPress admin panel as shown below :
Step 1 - Select static pages as font page and posts page from list as shown below.
 Then click on Save Changes button.
Then click on Save Changes button.
FAQs
Q.1 - How to upload logo and site icon?
Solution :
Step 1 - Please go to Appearance => Customize => General => Site Identity menu.
Step 2 - Here you can change your logo and dark logo along with site icon and also add or remove site title and it's tag line. Also you can enable or disable the fixed header and change the logo size as per your requirement.

Q.2 - How to manage preloader?
Solution :
Step 1 - Please go to Appearance => Customize => General => Preloader menu.
Step 2 - Here you can enable or disable preloader.

Q.3 - How to change background image?
Solution :
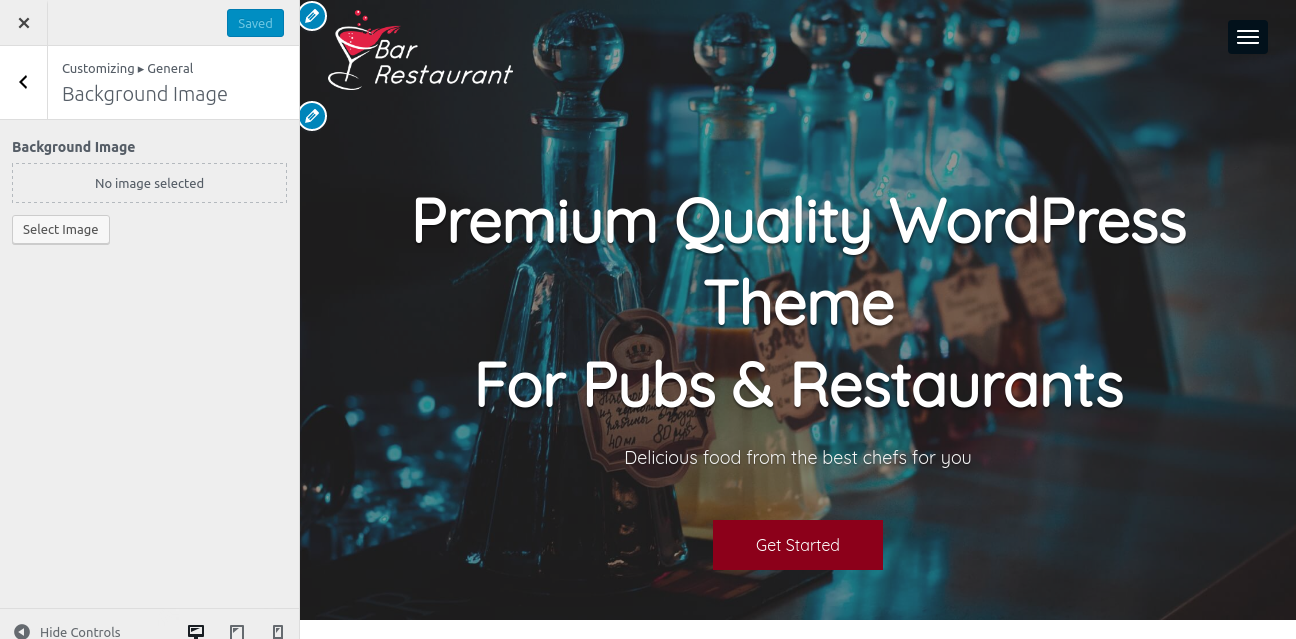
Step 1 - Please go to Appearance => Customize => General => Background Image menu.
Step 2 - Here you can change the background image as per your requirement.

Q.4 - How to set front page and post page?
Solution :
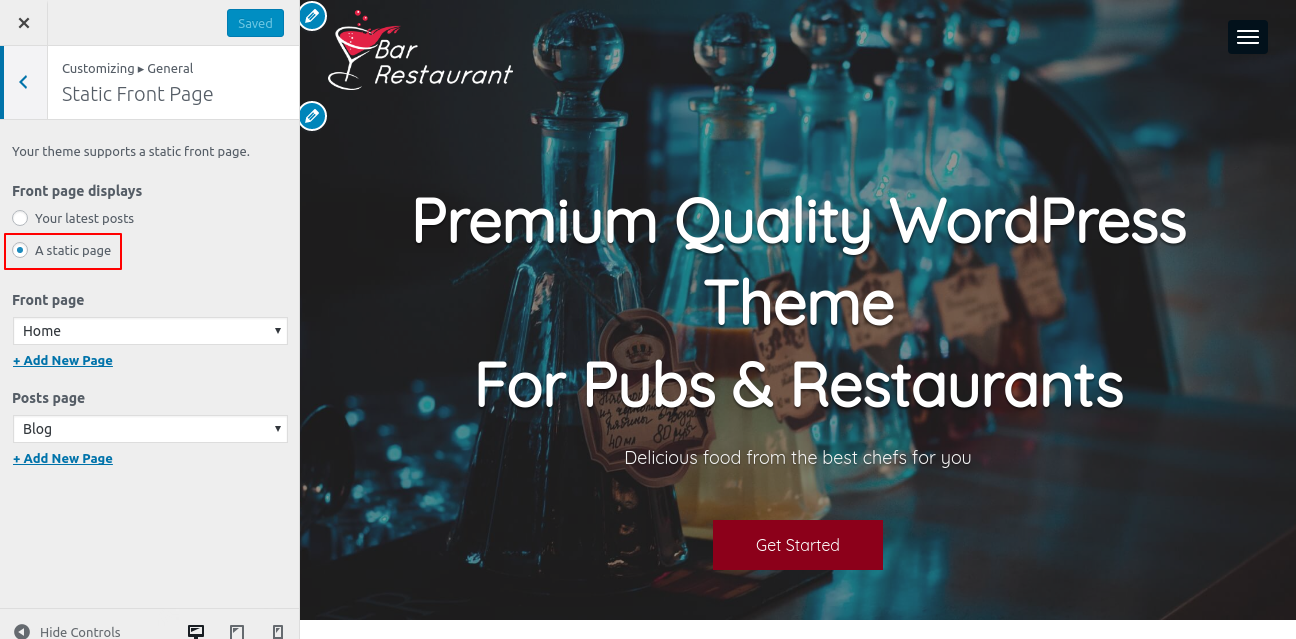
Step 1 - Please go to Appearance => Customize => General => Static Front page menu.
Step 2 - In this section, you can select your front page and post page as shown below.

Q.5 - How to change colors?
Solution :
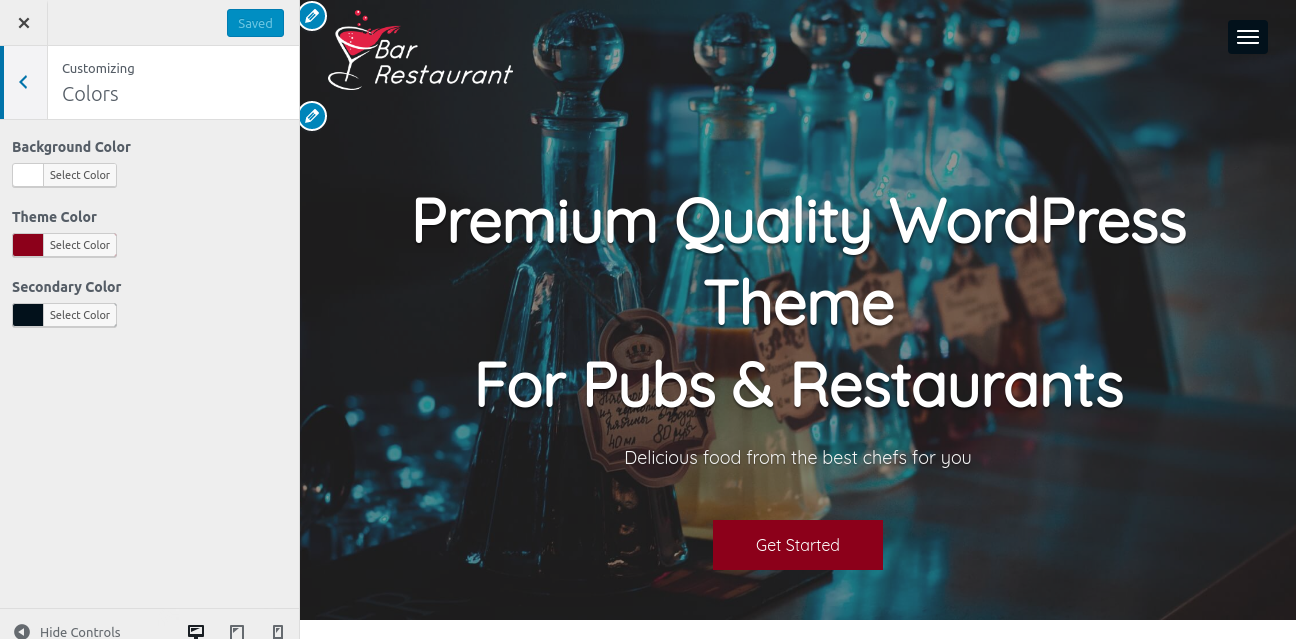
Step 1 - Please go to Appearance => Customize => Colors menu.
Step 2 - Click on color icons and change colors as per your requirement.

Q.6 - How to manage your footer?
Solution :
Step 1 - Please go to Appearance => Customize => Footer menu.
Step 2 - Here you can choose whether to show or hide your footer widget area along with the number of columns to show. If you want to add a copyright text in your copyright area then you can add it from here and also you can choose the footer menu from here. Also you can integrate your social accounts.

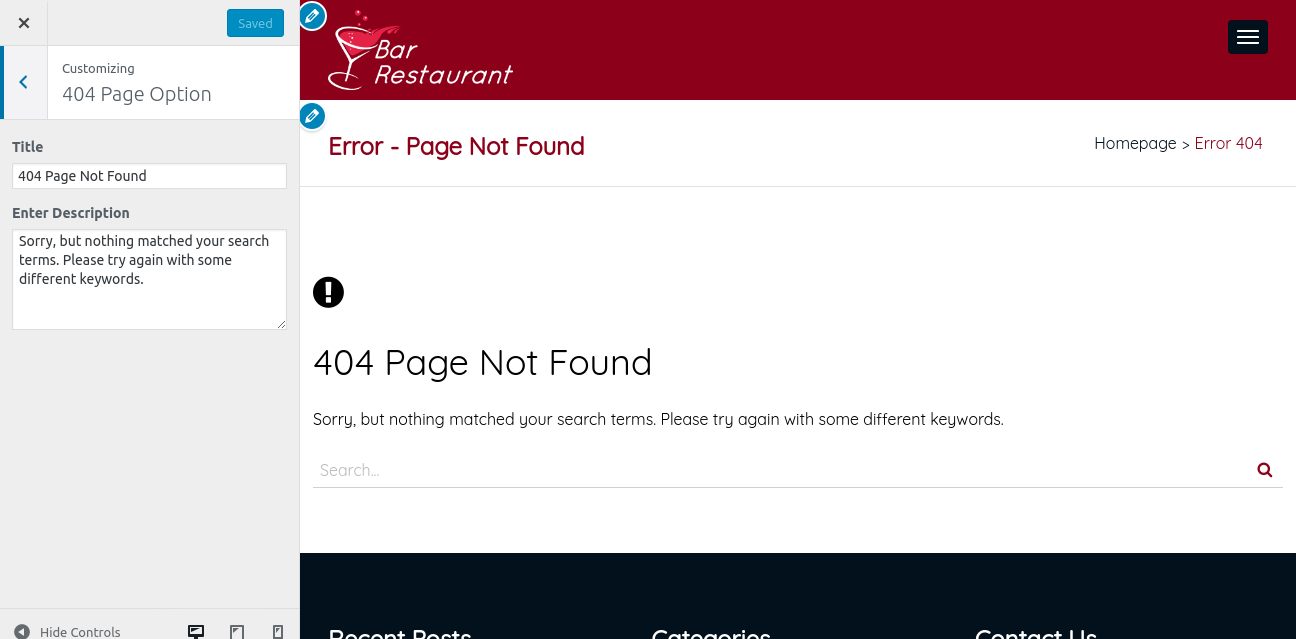
Q.7 - How to manage your 404 page?
Solution :
Step 1 - Please go to Appearance => Customize => 404 Page Option menu.
Step 2 - Here you can change your 404 page title and description as per your requirement.